Please note that this is the help section for the former Newsletter2Go software.
How Can I Create My Own HTML Form?
When you create a sign-up form with Newsletter2Go, you will receive a JavaScript code by default.
In individual cases, however, you may choose to use your own HTML sign-up form and connect it to your Newsletter2Go account.
Here we'll show you how to connect your own HTML form using JavaScript / jQuery.
- First create a Double Opt-In email, and make sure it has a sign-up form associated with it.
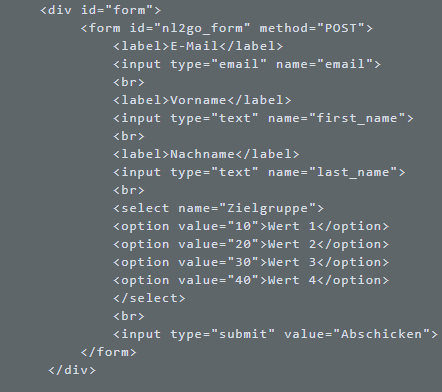
- Below is an example of a classic HTML form:

Please ensure that you use the correct attribute names for the input fields in your HTML form. You can see the standard names for all attributes when you export your contact list into a .csv. The top .csv row gives the exact name of each attribute. For example ...
Email: email
First name: first_name
Last name: last_name
For the attributes you've created yourself, make sure you use the exact spelling used when creating the attribute.
3. To transfer the data from the sign-up form to your Newsletter2go account, you need to use JavaScript / jQuery. This will require you to have of knowledge of how to use programming languages such as JavaScript / iQuery.
You will need the JavaScript code generated in the sign-up form you created for this step.
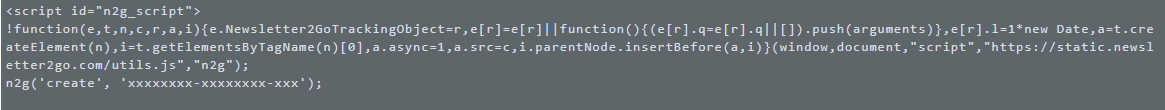
You only need the first three lines of the code to initialize this process:

Instead of xxxxxxxx-xxxxxxxx-xxx insert the code from your sign-up form. If you copy the JavaScript code from step 3 directly from the form generator, the correct code will already be included.
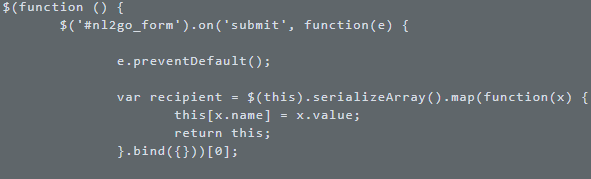
4. The next step records and evaluates it when the form is submitted.
Note that the JavaScript code is called after the HTML form.

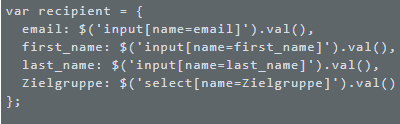
You can also assign attributes individually by doing the following:

5. The last step transfers the data to Newsletter2Go. At the same time, it sets the sign-up status and displays this as an h2 heading instead of the sign-up form.
